Page Redirect After Clicking OK on Message Box In Asp.Net
Hi Friends, in this post we discuss about Page Redirect After Clicking OK on Message Box In Asp.Net. This tutorial will help us in any project on which we want to implement that when user click on any button, before redirect a confirmation message will be shown and on OK click he will be redirect to another page.
In Previous post we have learnt Create Google Style Login Form Using Bootstrap, Get Selected Row Data in GridView on Button Click in ASP.Net, 1045 – Access denied for user ‘root’@’localhost’ (using password: NO) , MySQL to SQL Server Data Migration Through SSIS , ERROR [IM014] [Microsoft][ODBC Driver Manager] The specified DSN contains an architecture mismatch between the Driver and Application.
HTML Markup:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Page Redirect After Clicking OK on Message Box In Asp.Net</title>
<style type="text/css">
body
{
width: 980px;
margin: 0px auto;
text-align: center;
padding-top: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
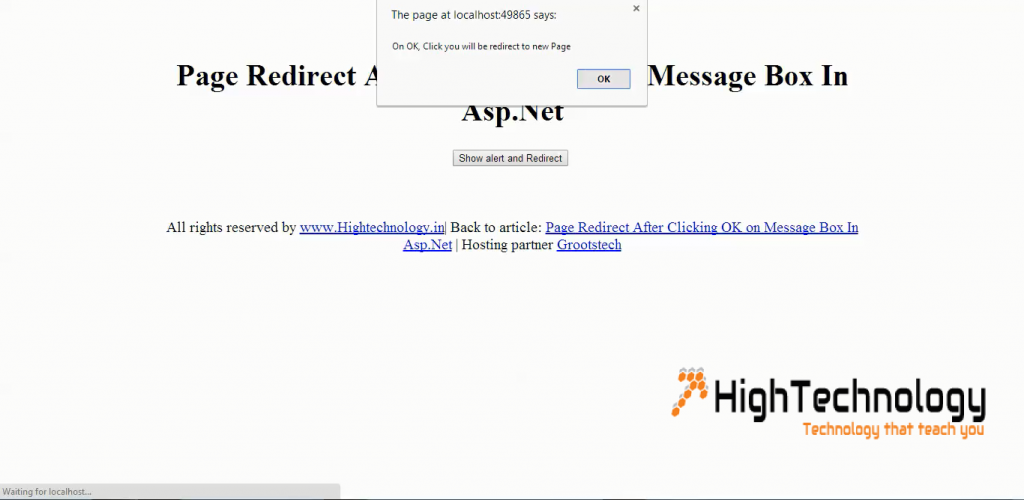
<h1>Page Redirect After Clicking OK on Message Box In Asp.Net</h1>
</div>
<asp:Button ID="btnRedirect" runat="server" Text="Show alert and Redirect" onclick="btnRedirect_Click" />
<br /><br /><br /><br />
All rights reserved by <a href="http://www.hightechnology.in">www.Hightechnology.in</a>| Back to article:
<a href="http://hightechnology.in/get-selected-row-data-in-gridview-on-button-click-in-asp-net">
Page Redirect After Clicking OK on Message Box In Asp.Net</a> | Hosting partner
<a href="http://www.grootstech.com" target="_blank">Grootstech</a>
</form>
</body>
</html>
Code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnRedirect_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "myalert", "alert('On OK, Click you will be redirect to new Page'); window.location = '" + Page.ResolveUrl("~/Default2.aspx") + "';", true);
}
}


One reply on “Page Redirect After Clicking OK on Message Box In Asp.Net”
I read a lot of interesting content here.
Probably you spend a lot of time writing, i know how
to save you a lot of work, there is an online tool that creates
readable, google friendly posts in minutes, just type in google – laranitas free content