Change GridView Row Color Based on Value of Row
Hi friends, in this post we are discussing how to Change GridView Row Color Based on Value of Row. Or you can say Change GridView row color based on condition in C#,Dynamically change GridView Row Background Color on Conditions. Here we are changing color of a row according to condition.
 In earlier post we had discussed about: Change Gridview Header Text Dynamically At Runtime in Asp.Net, Get Selected Row Data in GridView on Button Click in ASP.Net, Delete Multiple Rows In GridView In Asp.Net Using Checkbox, Create Google Style Login Form Using Bootstrap
In earlier post we had discussed about: Change Gridview Header Text Dynamically At Runtime in Asp.Net, Get Selected Row Data in GridView on Button Click in ASP.Net, Delete Multiple Rows In GridView In Asp.Net Using Checkbox, Create Google Style Login Form Using Bootstrap
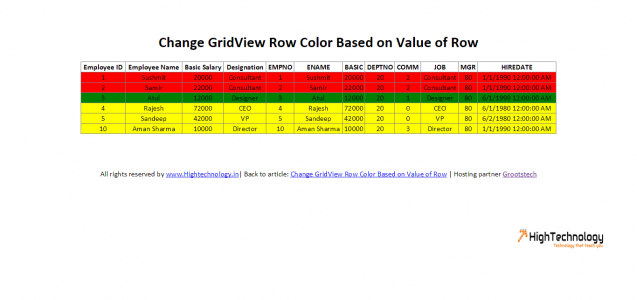
Example: Like we have a table Employee, and we have to show row color according to designation of employee in Gridview.
Design:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Change GridView Row Color Based on Value of Row</title>
<meta name="keywords" content="Change GridView Row Color Based on Value of Row, Change GridView row color based on condition in C#,Dynamically change GridView Row Background Color" />
<meta name="description" content="Change GridView Row Color Based on Value of Row, Change GridView row color based on condition in C#,Dynamically change GridView Row Background Color" />
<style>
body
{
margin:0px auto;
width:1020px;
padding-top:50px;
font-family:Calibri;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align:center">
<h1>Change GridView Row Color Based on Value of Row</h1>
<asp:GridView ID="gv" runat="server" Width="100%" OnRowDataBound="gv_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="Employee ID">
<ItemTemplate>
<asp:Label ID="cart_id" Text='<%#Eval("empno") %>' runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Employee Name">
<ItemTemplate>
<asp:Label ID="order_naumber" Text='<%#Eval("ename") %>' runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Basic Salary">
<ItemTemplate>
<asp:Label ID="quantity" Text='<%#Eval("basic") %>' runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Designation">
<ItemTemplate>
<asp:Label ID="product_details" Text='<%#Eval("job") %>' runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br /><br /><br /><br />
All rights reserved by <a href="http://www.hightechnology.in">www.Hightechnology.in</a>| Back to article:
<a href="http://hightechnology.in/change-gridview-row-color-based-on-value-of-row">
Change GridView Row Color Based on Value of Row</a> | Hosting partner
<a href="http://www.grootstech.com" target="_blank">Grootstech</a>
</div>
</form>
</body>
</html>
Code:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
String strconn = ConfigurationManager.ConnectionStrings["conn"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
fillgd();
}
public void fillgd()
{
SqlConnection con = new SqlConnection(strconn);
con.Open();
string str = "select * from emp";
SqlCommand cmd = new SqlCommand(str, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
gv.DataSource = ds;
gv.DataBind();
con.Close();
}
protected void gv_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView drv = e.Row.DataItem as DataRowView;
if (drv["job"].ToString().Equals("Consultant"))
{
e.Row.BackColor = System.Drawing.Color.Red;
}
else if (drv["job"].ToString().Equals("Designer"))
{
e.Row.BackColor = System.Drawing.Color.Green;
}
else
{
e.Row.BackColor = System.Drawing.Color.Yellow;
}
}
}
}


