Total of Columns in GridView Footer in Asp.Net
In this tutorial we will learn Total of Columns in GridView Footer in Asp.Net. In this we have a gridview and we have to display sum of column in the footer row. Here we have used Adventureworks database for demo purpose, table used in this demo is Purchasing.PurchaseOrderDetail. You can download Adventureworks database from following link. Link: http://msftdbprodsamples.codeplex.com/releases/view/93587
I have used gridview row databound condition for this functionality will work for paging enabled gridview also.
After that set your database connection in web.config like this because we are using this connection in our sqldatasource to get the data from database.
Web.config:
05 | <compilation debug="true" targetFramework="4.5" /> |
06 | <httpRuntime targetFramework="4.5" /> |
09 | <add name="con" connectionString="Data Source=.;;Integrated Security=true;Initial Catalog=AdventureWorks2008R2"/> |
Design:
01 | <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> |
07 | <title>Total of Columns in GridView Footer in Asp.Net</title> |
08 | <style type="text/css"> |
19 | <form id="form1" runat="server"> |
21 | <h1>Total of Columns in GridView Footer in Asp.Net</h1> |
22 | <asp:GridView ID="gv" runat="server" AllowPaging="true" PageSize="5" ShowFooter="true" AutoGenerateColumns="false" |
23 | Width="100%" DataSourceID="sdsrc" OnRowDataBound="gv_RowDataBound"> |
26 | <asp:BoundField DataField="ProductID" HeaderText="Product ID" /> |
27 | <asp:BoundField DataField="PurchaseOrderDetailID" HeaderText="Purchase Order ID" /> |
28 | <asp:TemplateField HeaderText="Order Quantity"> |
30 | <asp:Label ID="lblOrderQty" runat="server" Text='<%#Eval("OrderQty") %>' /> |
33 | <asp:Label ID="lbltxtTotal" runat="server" Text="Total Price" /> |
36 | <asp:TemplateField HeaderText="Price"> |
38 | <asp:Label ID="lblPrice" runat="server" /> |
41 | <asp:Label ID="lblTotal" runat="server" /> |
47 | <asp:SqlDataSource ID="sdsrc" runat="server" SelectCommand="select * from [AdventureWorks2008R2].[Purchasing].[PurchaseOrderDetail]" ConnectionString="<%$ ConnectionStrings:con %>"> |
Code:
02 | using System.Collections.Generic; |
06 | using System.Web.UI.WebControls; |
08 | public partial class _Default : System.Web.UI.Page |
10 | protected void Page_Load(object sender, EventArgs e) |
15 | protected void gv_RowDataBound(object sender, GridViewRowEventArgs e) |
17 | if (e.Row.RowType == DataControlRowType.DataRow) |
19 | Label lblPrice = (Label)e.Row.FindControl("lblPrice"); |
20 | decimal price = Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "UnitPrice")) * Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "OrderQty")); |
21 | lblPrice.Text = price.ToString(); |
24 | if (e.Row.RowType == DataControlRowType.Footer) |
26 | Label lblTotal = (Label)e.Row.FindControl("lblTotal"); |
27 | lblTotal.Text = total.ToString(); |
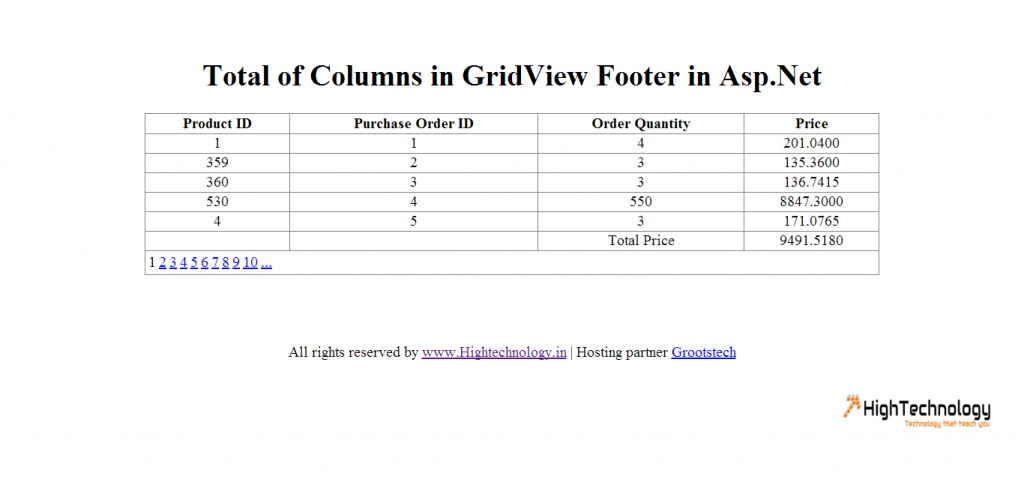
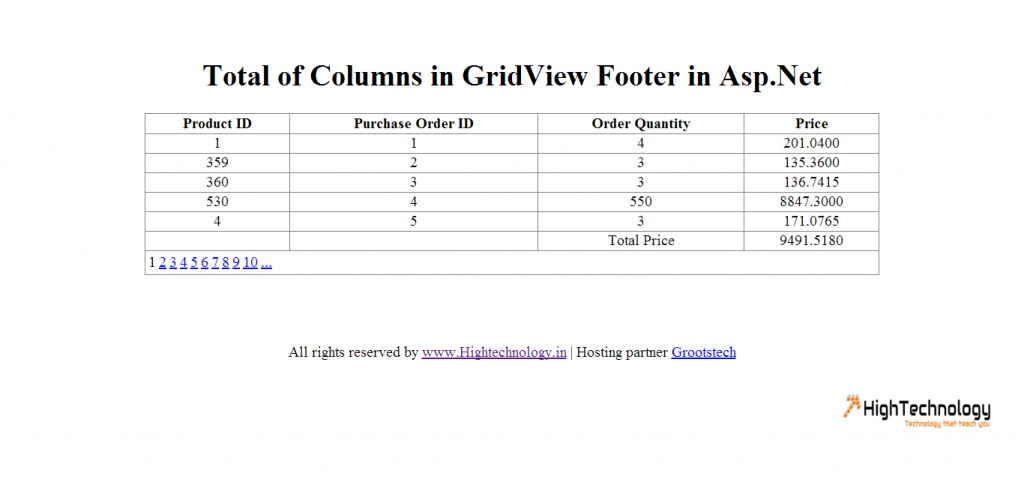
Result: