How To Create Image Sprite In Visual Studio
In this tutorial we will learn How To Create Image Sprite In Visual Studio. Image Sprite is sort of technique that combines multiple images to make single large image and website loads one image instead of all images it makes website fast.
For this we have to download a extension for visual studio: Web Essential. To download this extension click here http://vswebessentials.com/download. After installation restart your visual studio you got many new features.
1. Open Visual Studio.
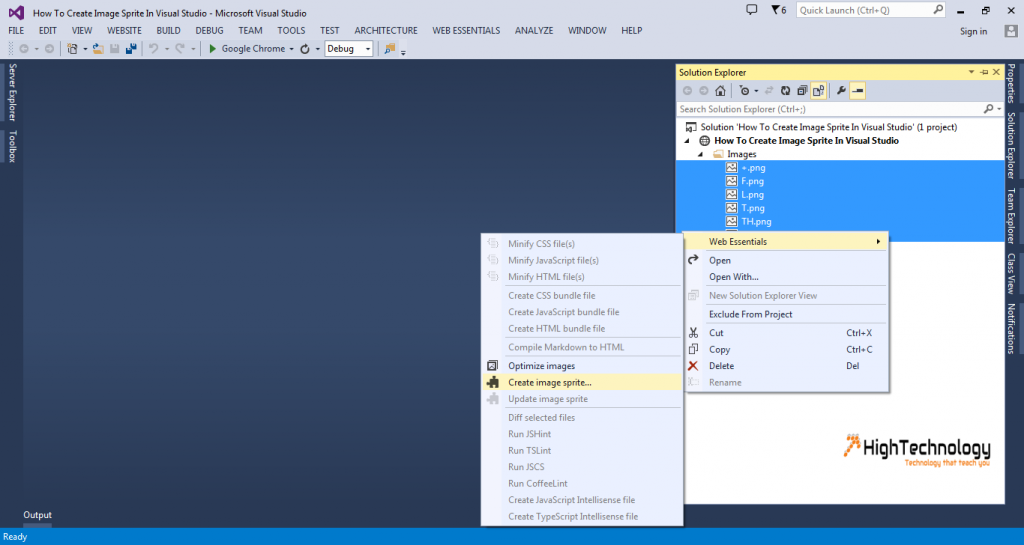
2. Select multiple images from your images folder > Right Click > Web Essential > Create Image stripe.
3. It will ask us to enter sprite name. Enter any name of your choice and click ‘Save’. By default new sprite will be added inside ‘images’ folder.
4. Expand sprite tree you will see .png file immediately under sprite tree. This .png file is actually single image contains all small images we selected while creating this sprite.
5. In Sprite folder we also have a CSS file, we have to use that file to use sprite in our project.